本記事には古い情報が含まれている可能性があります。
2019年9月以降、各ブラウザのEV証明書のアドレスバー表示は変更されており、
本記事に掲載されている表示とは異なっている場合がありますので、ご注意ください。
[目次]
<追記:2017年8月23日>
2017年8月中旬、Googleから「Chromeのセキュリティ警告を表示します」という内容のメールが、Webサイト運営者に送信されています。
届いた方は、警告の内容に関する記事と、実際の対処方法を解説した記事がありますので、参考にしてみてください。
サイト内検索にも警告が?Chromeが10月にさらにセキュリティ強化
常時SSL対応の準備~作業~仕上げまでの流れを把握する実践編
■アドレスバー表示についての最新記事はこちら ※2018年8月時点
Chrome 69からHTTPSの表記が変化!Chrome 70以降も要チェック!
『今やるから他と差がつく! HTTPS(常時SSL)は最新のSEO対策』の記事にあるとおり、2017年1月リリース予定の「Google Chrome 56」から、アドレスバーにおけるWebサイトの安全性表示の内容が変更になると発表しています。
公式アナウンスも以下のページに掲載されています。
Google Security Blog – Moving towards a more secure web
簡単に言うと、パスワードやクレジットカードを入力させるページがHTTPSでない場合は、安全でない旨が表示されるようになる、というものです。
とはいえ筆者は英語が苦手なため、このGoogleのブログにあるような英語版の画面ショットや、言葉だけではイメージしづらいのですが、自分のWebサイトがどのように表示されるようになるのか、リリース前に確認できる方法があります。
リリースに先行して提供されている「Google Chrome 56」の「ベータ版」を利用して、Webサイトの安全性表示がどのように変わるのか、一足先に具体的に見ていきましょう。
なお、安全性表示などの説明は、記事執筆時点(2016/12/21)のバージョン「56.0.2924.28 beta (64bit)」での内容であり、2017年1月の正式リリース時には仕様が変更される可能性もあります。
その際は本記事の内容をアップデートします。
Chrome 56のインストール/設定
まず、「Chrome 56」のベータ版のインストール/設定手順をご案内します。
インストール/設定の前に
ベータ版は、正式版の配布前に動作検証やバグの洗い出しなどを目的とした、開発途上のテスト版です。
Webアプリケーションの運用などで利用している端末のWebブラウザをベータ版にしてしまうと、動作に影響が出る可能性がありますので、本ページの手順をお試しになる場合は、必ず専用の端末などをご用意ください。
また、現在「Google Chrome 55」以前のバージョンがすでにインストールされている場合は、上書きされて最新の56 ベータ版にバージョンアップされてしまいますので、注意が必要です。
インストール/設定手順
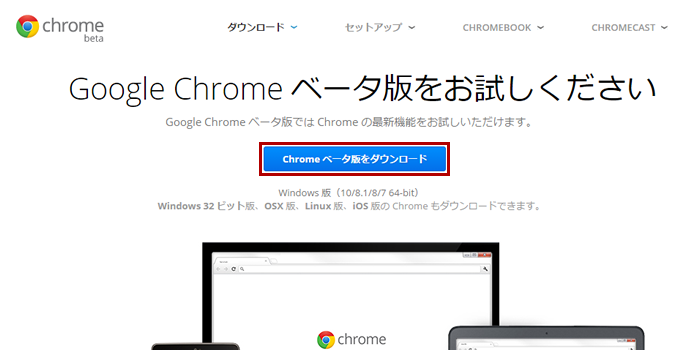
ベータ版は以下のページからダウンロードできます。
Google Chrome ベータ版をお試しください

インストール後にGoogle Chromeを再起動すると、56のベータ版最新バージョンになっていますが、これだけでは安全性表示は55以前のバージョンと変わりません。
Chrome 56で提供予定の安全性表示の設定に変更します。
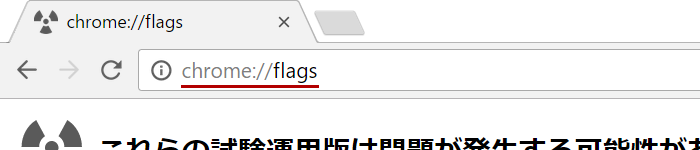
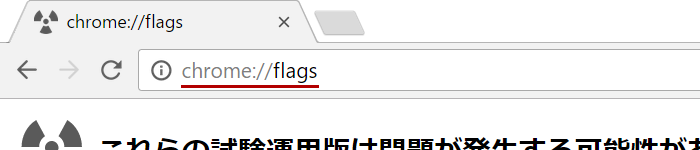
Chromeのアドレスバーに「chrome://flags」を入力します。

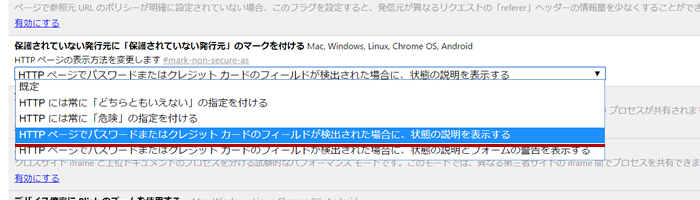
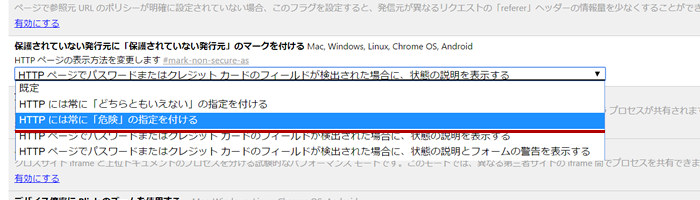
『保護されていない発行元に「保護されていない発行元」のマークを付ける』のメニューを探します。
初期状態では『既定』に設定されており、これはChrome 55以前のバージョンと同じ状態です。
記事執筆時点で実装予定とされている安全性表示の設定は、『HTTPページでパスワードまたはクレジットカードのフィールドが表示された場合に、状態の説明を表示する』の状態ですので、これを選択します。

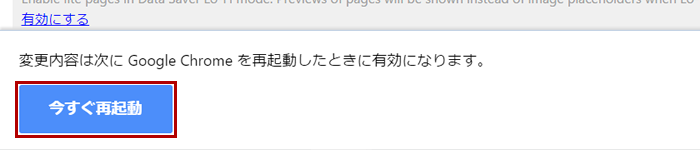
そのメニューを選択すると、画面下部にChromeの再起動を促すメッセージが表示されますので、その指示に従います。
Chromeの再起動が行われたら、Chrome 56で提供予定の安全性表示がご利用いただける状態になっています。

Chrome 56の安全性表示を見てみましょう
Chrome 56での実装予定の状態で、さまざまな状態のWebサイトを巡って安全性表示を確認してみました。
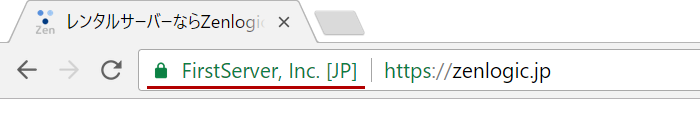
Case 1. EV SSLサーバー証明書で暗号化されているWebサイト
Webブラウザのアドレスバーの左側に、社名などが表示されます。
現在と仕様は変わりません。
※ 表示例はファーストサーバの「Zenlogic」のWebサイトです。

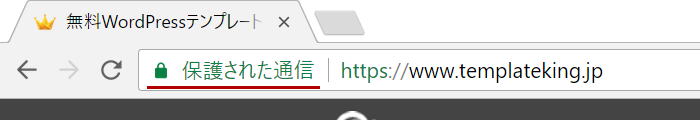
Case 2. 企業認証、ドメイン認証のSSLサーバー証明書で暗号化されているWebサイト
Webブラウザのアドレスバーの左側に、『保護された通信』の文字が表示されます。
現在は鍵マークだけの表示なので、安全性がより明確に判別できるようになります。
※ 表示例はファーストサーバの「テンプレートキング」のWebサイト(企業認証の証明書設定済み)です。

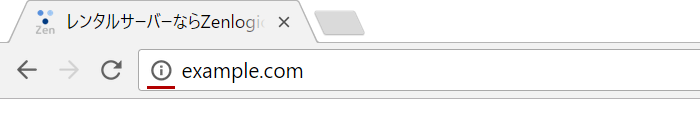
Case 3. HTTPSで保護されていない通常のWebサイト
Webブラウザのアドレスバーの左側に、『i』マークのみ表示されます。
現在と仕様は変わりません。
※ 表示例はファーストサーバでテスト用に作成したWebサイトです。ドメイン名は仮のものです。

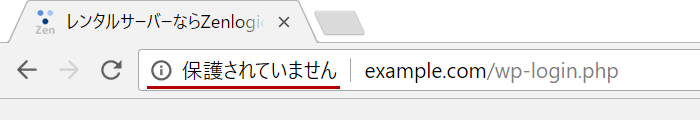
Case 4. HTTPSで保護されていない通常のWebサイトでパスワードの入力があるページ
ここではWordPressのログイン画面を例にしています。
Webブラウザのアドレスバーの左側に、『i』マークと『保護されていません」の文字が表示されます。
暗号化されていないページでパスワードなどの入力がある場合は、明確にメッセージが表示されるようになります。
※ 表示例はファーストサーバでテスト用に作成したWebサイトです。ドメイン名は仮のものです。

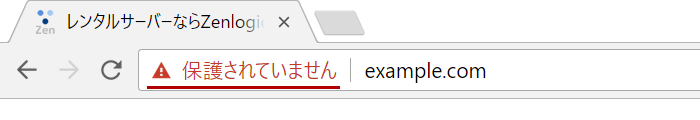
Case 5. HTTPSによる通信に問題がある場合など
Webブラウザのアドレスバーの左側に、警告の『!』マークと『保護されていません』の文字が表示されます。
現在は警告の『!』マークだけの表示なので、警告メッセージがより明確に表示されるようになります。
※ 表示例はファーストサーバでテスト用に作成したWebサイトです。ドメイン名は仮のものです。

いかがでしょうか。
特にCase 4のような『SSLで保護されていない通常のWebサイトでパスワードの入力があるページ』に該当するWebサイトは多いのではないかと思います。
例のように、WordPressで誰でもユーザー登録可能で自由にコミュニケーションできるようなWebサイトを構築しても、ログイン画面に『保護されていません』と表示されたら、利用を躊躇しますよね。
少し未来の安全性表示はこうなる!
さらに、ここでもう少し未来の話をしましょう。
冒頭でご紹介したGoogleの公式アナウンスの後半には、将来的にHTTPのページはすべて警告を表示する予定である旨が掲載されています。
これもChrome 56のベータ版で再現することが可能です。
Chromeのアドレスバーに「chrome://flags」を入力します。

『保護されていない発行元に「保護されていない発行元」のマークを付ける』のメニューを探します。
『HTTPには常に「危険」の指定を付ける』を選択して、Chromeを再起動します。

Chromeの再起動が行われたら、少し未来に実装されるであろう安全性表示が確認できる状態になっています。
この状態で、HTTPSに対応していないWebサイトで、かつパスワードの入力などもない文字だけのページにアクセスすると、警告の『!』マークと『保護されていません』の文字が表示されます。

HTTPSでないだけ(URLが「http://」から始まるだけ)で、警告が表示されるようになってしまいます。
HTTPでWebサイトにアクセスしているだけでこんな警告が表示されたら、躊躇どころかアクセスそのものを止められてしまう可能性が高くなります。
もっとも、この安全性表示は、いま実装されたら世界中で大混乱を招くと思われますので、もう少し先になると思います。
なので、すぐに焦ることはありませんが、Googleが公式アナウンスしている以上、将来的にはほぼこのようになることは確定しているといえます。
あなたのWebサイトも警告の対象に!? そうならないために…
ここまで見てきたように、Chrome 56で実装予定の安全性表示は、Webサイトの利用者の行動を変えてしまうような心理的な影響力があります。
FirefoxもChromeに追従するように安全性表示の実装を予定していますし、将来的にはすべてのWebブラウザが対応していく流れになると思われます。
自分のWebサイトにアクセスすると、ある日突然警告が出るようになってしまったら…と思うと、あまりいい気分はしませんよね。
そんなことにならないように、WebサイトにSSLサーバー証明書を導入し、常時SSL化しておくことが重要になるのです。
Webサイトが常時SSL化されていれば、前述のCase 1やCase 2のように安全性が視覚的に分かり、どんなページでも警告が表示されることはないので、利用者の安心感も向上します。
ベタな言葉ですが「備えあれば憂いなし」。
Webサイトの常時SSL化は、もう待ったなしの状況なのです。
※ 常時SSL Lab.では、Webサイトの常時SSL化手順を詳細にご案内していますので、参考にしてみてください。
この記事のポイント
- ChromeのWebサイトの安全性表示が、より明確にわかりやすくなります。
- 通常のWebサイトでも、パスワード入力などの項目があれば警告表示の対象に。
- 将来予定されている安全性表示に対応するためにも、一刻も早くWebサイトの常時SSL化を。